ノーコードアプリ開発ツールAppSheetを使ってゴルフスコア管理アプリを作ってみるシリーズ、今回は全6回の第5回、アプリで表示するデータをカスタマイズします。前回の第4回は、仮想列を使ってスコアの集計・平均値を計算しました。データの入力、集計の準備はできましたので、次はデータをアプリ画面で表示させます。
【AppSheetでゴルフスコア管理】4:仮想列を使って集計・平均を計算
ノーコードアプリ開発ツールAppSheetを使ってゴルフスコア管理アプリを作ってみるシリーズ、今回は第4回、仮想列を使って合計・平均値を計算します。
AppSheetのUIが変更になりました
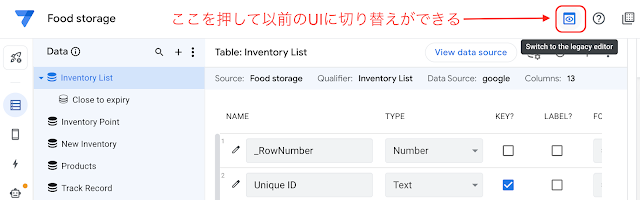
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
何をカスタマイズする?
この回では、アプリの表示データをカスタマイズするため、次の作業をしていきます。
- アプリ画面のビューを非表示のものも含めて全てAppSheetメニューに表示する
- 自動生成された詳細画面ビューの設定をカスタマイズする
- インラインビュー、deck型データの表示を設定する
- アイコンを変える
アプリ画面の表示項目を設定する
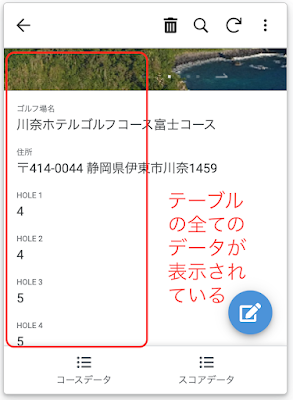
まずは、アプリ画面でコースデータがどのように表示されるか確認します。「コースデータ」からゴルフコースをどれか選んでクリックし、詳細画面を表示させます。
テーブルの全てのデータが縦一列に表示されています。これでは見難いですし、必要ないデータも表示されてしまっています。これを設定で、必要な項目だけを好きな並び順で表示させるようにします。
UXメニューでビューの一覧を表示する
では、AppSheetのUXメニューから、設定変更するビューの設定画面を表示させます。
ところで、AppSheetにはアプリ画面下部にあるボタンを押すと表示させるPrimary Viewsしか表示されていません。
先ほど見た、コースの詳細データを表示するビューが見当たりませんね。そこで、設定画面下部にある「Show system views」をクリックします。
すると、隠れていた詳細画面ビューが出てきます。AppSheetが自動生成していたビューは思ったより多くありますね。
この中から、ここではコースデータ詳細画面のビューをクリックして、詳細画面設定に移ります。
ビューの詳細設定画面でカスタマイズ
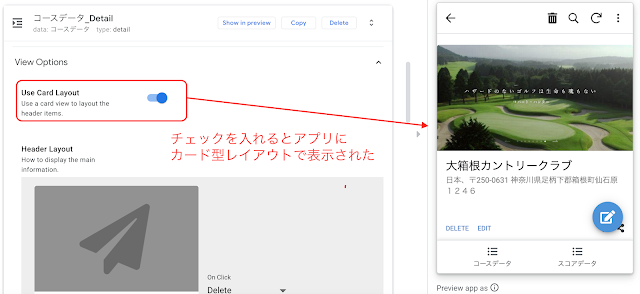
詳細設定画面では、カード型レイアウトの選択、項目の並び順などをカスタマイズすることができます。
試しに、カード型レイアウトにチェックを入れてみました。
アプリっぽい感じになりました。カードの先頭部に表示される項目は「Header Layout」欄で編集することができます。
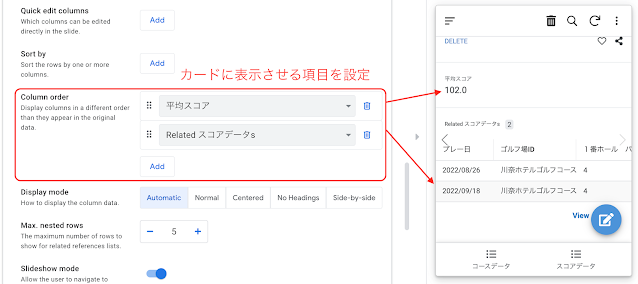
続いて、カードに表示させる項目を設定します。詳細設定画面を下に移っていくと、「Column order」という欄がありますので、ここで表示する項目とその並び順を設定します。初期値は全ての項目がテーブルの順番通りに表示されていますが、「Add」ボタンを押して、表示させる項目を選んでいきます。複数項目ある場合は、続けて「Add」ボタンを押し、項目数を増やして選択します。
ここでは、コースの平均スコアとコースでのプレー履歴を表示させてみました。プレー履歴は、コースデータに自動生成された仮想列「Related スコアデータs」リストを指定すると、そのままリストの形で表示されます。これだけでもアプリ画面のようになってきました。
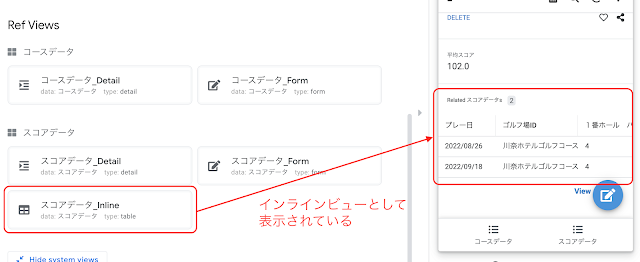
インラインビューの表示形式も設定する
カードの下にはプレー履歴が出ていますが、スコアデータテーブルの各項目が全て表示されていますので、見難いですし不必要なデータも表示されています。そこで、プレー履歴リストをカスタマイズして、見やすく必要なデータだけが表示されるようにします。
このように、あるデータの中にリストなどを表示するビューを「インラインビュー」と呼びます。スコアデータのインラインビューをカスタマイズすることで、見やすいリストを作ることができます。「スコアデータ_Inline」ボタンを押して、詳細設定画面を表示させます。
詳細設定画面の構成は、他のビューと大きくは違いません。まずは、データの表示形式を「テーブル」型とし、リストのように表示させます。
次に「Sort by」の欄で、プレー日と「Descending」を選択します。これにより、リストは新しい日付のものを上にして表示されました。
続けて、スコアデータに表示させる項目を整理します。ここでは、コース名や各ホールのパー値は表示する必要がないので、非表示にします。表示させる項目は各プレーのIN、OUTと合計スコアとします。
表示する項目は、Column order欄で設定します。項目は設定するを順番に沿って表示されます。
各コースで、プレーごとのスコアを表示することができました。
deck型の表示形式を設定する
続いて、deck型で表示されているスコアデータの表示形式を設定します。Primary viewとして表示されているスコアデータの詳細設定画面で表示形式を設定していきます。
deck型では表示箇所が「Primary header」「Secondary header」「Summary column」と決まっており、それぞれにどの項目を振り当てるかを決めることができます。
ここではコース名、プレー日、スコアを表示させることで、いつのどのプレーか分かりやすくするようにしています。
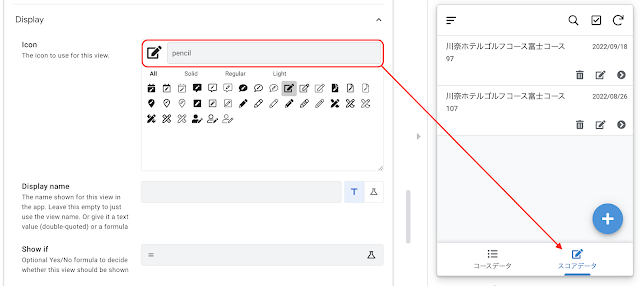
アイコンを変える
最後に、おまけとしてアプリのナビゲーションバーに表示されているアイコンを変えてみます。詳細設定画面のDisplay欄でアイコンを設定することができます。
ここでは、スコアデータを鉛筆のアイコンにしてみました。検索画面で「pencil」と入れて検索すると、鉛筆型のアイコンが表示されます。その中からお好みのものを選んで設定すると、画面に反映されます。
次は何する?
ここまで、アプリ画面の表示設定について説明してきました。これ以外にも表示のカスタマイズをすることができますので、お好みの表示になるように設定してはいかがでしょうか。
次は、最終回として、スコアの推移をグラフで表示するようにしてみます。ゴルフスコアアプリとして、視覚に訴える画面があっても良いですね。
AppSheetの参考図書
ノーコードプログラミングって何だっけ?結局AppSheetって何なんだ?という方に、こちらの参考図書もどうぞ!

















0 件のコメント:
コメントを投稿