ノーコードアプリの作成は簡単、というけれど実際に作るとアプリ画面の設定やテーブルの定義、イベントの設定など案外手間がかかったりするものです。ここでは、ノーコードツールのGlideを使って、簡単なアプリを簡単に作ってみます。
一日にやってみた回数をカウントするアプリを作る
ここで作ってみるアプリは、イベントの回数を日にちごとにカウントするアプリです。このアプリを作ろうと思ったきっかけは、一日に何回バスに乗るのか数えたかったことです。バスの定期券を買うのと毎回払うのと、どちらがお得か考えるために、毎日何回バスに乗っているか記録しておきたいと思いました。
ということで、このアプリはカレンダーを使って、日にちごとに回数を数えられるようにします。せっかくなのでバスだけでなく電車に乗った回数も数えられるようにします。つまり、複数事象の発生回数を記録できるようにするということです。
使うノーコード開発ツールはGlideです。GlideのアプリはWebアプリとしてリリースすることができますので、スマートフォン経由で、いつでも回数を記録することができます。
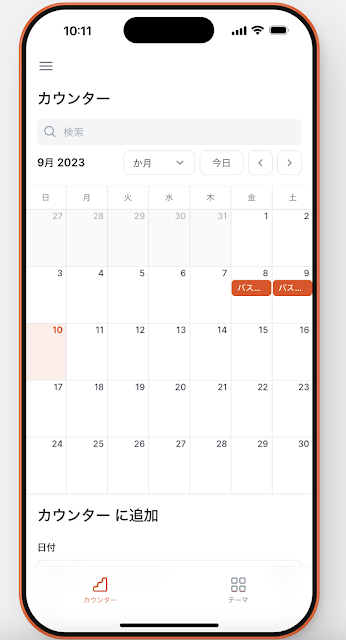
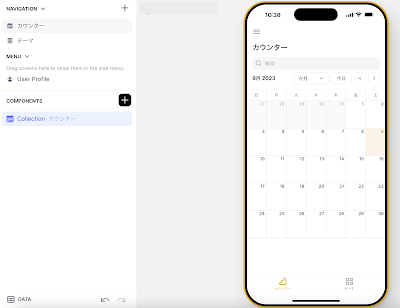
画面イメージはこのようなものになります。
Glideで新しいアプリをセットアップする
では、早速Glideで新しいアプリをセットアップします。
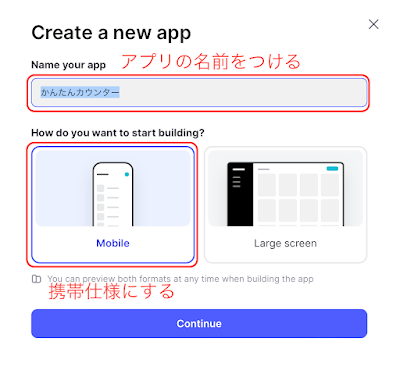
メイン画面で「New App」ボタンを押すと、アプリの名前を設定するウィンドウが表示されます。
次にデータソースを選びます。既存のスプレッドシート等をデータベースとするのであれば、元になるデータソースを選びます。
今回は新規データでアプリを作りますので、Glide Tablesを選び、Create appボタンを押します。
これでアプリの箱は出来ました。Glideのアプリ編集画面が表示されるはずです。
ここから、データを記録するテーブルの設定やアプリの表示画面の設定を行なっていきます。
テーブルを設定する
Glideではアプリセットアップ時にサンプルテーブルが作成されますので、これを使ってテーブルの設定をしていきます。カウンターに必要なテーブルは、
- カウントするテーマを記録するテーマテーブル
- 実施に日にち別・テーマ別に回数を記録するカウンターテーブル
サンプルテーブルThings、Categoriesがありますので、これを改修しながら作っていきます。まずは最低限の項目だけ設定し、開発に応じて後から項目や設定を追加していきましょう。
テーマテーブル
同じような形のCategoriesテーブルを使います。テーブル名を変更し、項目の名前も変更します。Image列は不要ですので削除しました。
カウンターテーブル
続いて、カウンター用テーブルも設定します。こちらも、サンプルとして用意されているThingsテーブルを変更します。
テーマテーブルと同じように、テーブルの名前を変更、各列のタイトルと型も変更していきます。ここでは、日付・回数・関連するテーマの各列を設定しました。
画面設定する
続けてアプリ画面を構成します。必要な画面は、テーマ設定・カウンター入力と結果表示、の2つくらいにしてみます。
画面設定はLayout画面で行います。
テーマ設定はリスト型の表示スタイルで
まずはテーマ画面を設定します。テーマ画面はシンプルに、テーマをリストで表示させます。
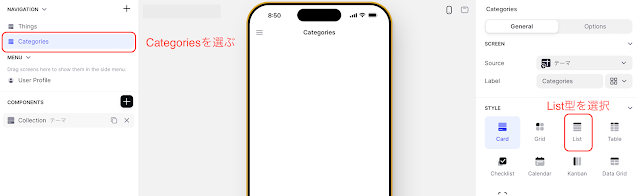
既にテーマの基になるCategoriesテーブルに対応したCategories画面があるので、これを選んでLabel欄で新しい名前に変更します。そして表示形式としてList型を選択します。
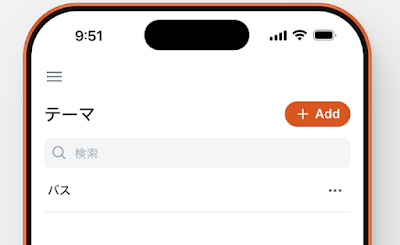
画面にAddボタンが出てきました。この時点ではデータが何も入っていないので、Addボタンを押してテーマを設定します。ここではバス乗車回数をテーマとして設定し「バス」と入力してみました。
テーマ画面に「バス」と表示されました。その他の表示は調整することができます。
カウンター画面でカレンダーを表示させる
続いてカウンター画面を設定します。カウンター画面は、日毎の結果をカレンダーで表示する結果機能と、回数を記録するカウント機能を持たせます。カレンダーの下にカウント画面を合わせて表示するようにしてみます。
サンプル画面のThingsをカウンター用に改造します。Label欄で名前を変え、Calender型のスタイルを選択します。
画面にカレンダーが出てきました。ここで表示されるのはカウンターテーブルのデータです。
カレンダーの下にカウント入力画面を作ります。入力フォームをまとめるForm Containerを挿入し、その中に入力欄を設定します。
Form Containerを挿入すると、Container内の入力欄を自動的にプリセットしてくれます。必要に応じて修正したり項目を追加したりします。
ここでは、テーマはドロップダウンメニューで選択できるようにしたいので、この項目の設定を変更します。ドロップダウンメニューの設定はChoice型を選択します。
ドロップダウンリストで参照する値と、選択した値を記録する項目を設定します。この画面はカウンターテーブルと紐ついているので、値はカウンターテーブルの列に記録されます。
これで主な設定は完了しました。この時点で、最低限の機能は既に備わっています。テーマ別日付別で回数を記録することができるようになりました。
数式を使ってカウント累計回数を集計する
記録はできるようになりましたが、回数が何回になるのか累計で知るのが目的でもあるので、数式を使って累計を集計、表示させることにします。
Data画面に戻り、テーマテーブルを表示します。集計用の項目を追加して、数式用に設定します。画面右のプラスボタンを押して項目を追加し、タイプ(項目の型)としてRollupを選択します。Rollup型は、複数のデータがある項目に対する作業をする型です。
Rollupの対象となるテーブルと項目を選びます。ここでは、テーマテーブルで複数データを持つ関連型のRelated Thingsを選び、関連するテーブル(カウンター)の回数列を選択します。
さらに、Rollup型に対する処理としてSum(合計)を指定し、結果の表示形式を設定します。
表示形式として桁数は小数点以下なし、単位は「回」を設定しました。
集計結果をアプリに表示させてみます。テーマ別の回数ですので、テーマ画面で表示させます。
Layout画面に戻り、テーマ画面を選択します。リスト型はTitleとDescriptionを項目毎に表示できますので、ここでは、Description欄に先ほど設定した累計計算の項目を指定します。
これで、カウンターの累計回数を表示することができました。
当初の目的であった、バスに乗った回数をカウントする、を表示することができ、目的達成です。
PWAアプリとしてリリース
最後に、作成したアプリをPWAアプリとしてリリースします。PWAアプリとは、Webサイトをアプリのように使う仕組みのことです。つまり、PWAとすることで、スマートフォンのアプリのように使うことができることになります。
Glideでは、PWAアプリとしてリリースすること自体は無料でできます。無料の場合、リリースできるアプリは同時に3つまでです。他のアプリが既にリリースされている場合はご注意ください。また、アプリとして利用できるユーザーが制限されます。今回の場合、アプリを使うのは基本的に自分だけですので、そのままリリースすればスマートフォンアプリとしてすぐに使えます。
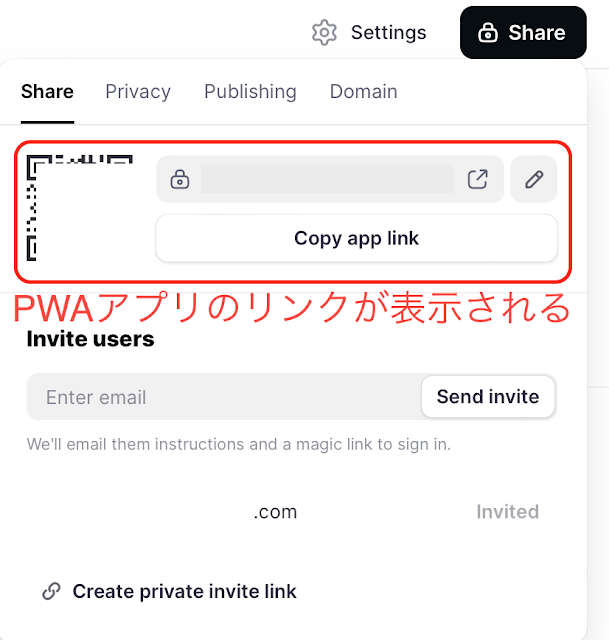
アプリが完成したら、画面右上のPublishボタンを押します。アプリ用のリンクが表示されますので、必要に応じてリンクを修正し、下のPublishボタンを押します。
リリースされると、アプリのリンクを表示したウィンドウが出てきますので、リンクをコピーすることで他のユーザーと共有したりできるようになります。
また、メールでアプリがリリースされた通知が来ますので、そのリンクを開けばアプリが開きます。iPhoneであれば、「ホーム画面に追加」でアプリアイコンがホーム画面に出てくるようになります。メールなどの他のアプリと同じように使うことができるようになります。
なお、アプリへのアクセス時にログインを求められることがあります。Glideにはセキュリティ機能がありますので、アプリへアクセスできるユーザーを選ぶことができます。標準設定は、「Usersテーブルに記載されているユーザーだけ」ですが、完全公開などにも変更することができます。何もしなければ、Usersテーブルに記載されるユーザーはアプリ作成者である自分だけです。
おわりに
Glideで簡単アプリ作成、いかがでしたでしょうか。それほどのステップもなく、コード記述は一切やらずに簡単にアプリを作成できることがお分かりかと思います。もちろん、さらに詳細な設定をすることもできますし、一般公開するアプリとして開発することもできます。
大掛かりなアプリでなくても、ちょっと自分のスマートフォンに入れておきたい機能を作る、ということでGlideなどのノーコードアプリ開発ツールを使ってみるのはいかがでしょうか。
ノーコードアプリ開発の例あります
ここまで記事をお読みいただき、誠にありがとうございます。
AppSheetでの在庫管理やGlideでの予約管理など、この他にもノーコードでアプリを開発する記事もありますので、よろしければこちらもぜひご覧ください。

【週末に作るノーコードGlide】1:テーマを設定できるストップウォッチアプリのコンセプト設定とGlideへのログイン
ノーコードでアプリが作れるGlideを使って、週末土・日でストップウォッチアプリを作ってみるシリーズ全4回。第1回はコンセプト設定からGlideへのログインまでご説明します。
【自分で作るGlide】1:Glideの導入–ノーコードで塾や教室の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。塾の予約アプリを作るため、まずはGlideを導入します。
【AppSheetで在庫管理】ノーコードで食料在庫管理アプリを作る(はじめに)
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。実際の開発時間は、夕食後の時間を使って一週間程度です。
【自分で作るAppSheet】アプリのイメージとAppSheetへのサインアップ(旅行のホテルと思い出写真を一緒に管理するアプリを作る(1))
AppSheetで旅の思い出を残すアプリを作ります。旅行で泊まったホテルを写真と一緒に管理するアプリ、まずは作成開始でアプリのイメージ作りとAppSheetへのログインを行います。



























0 件のコメント:
コメントを投稿