週末を使ってGlideでテーマを設定できるストップウォッチをノーコードで作る全4回シリーズ、前回はアプリのコンセプトとGlideへのログインについてご説明しました。
第2回以降は、アプリを構築するためのテーブルと、アプリの画面設定についてご説明していきます。
このアプリでは、測定テーマの設定・管理と時間測定の2つの機能を持たせます。第2回は、このアプリの機能の一つである時間測定の「テーマ」を設定する機能を構築していきます。
前回の記事も是非ご覧ください。
【週末に作るGlideストップウォッチ】1:テーマを設定できるストップウォッチアプリのコンセプト設定とGlideへのログイン
ノーコードでアプリが作れるGlideを使って、週末土・日でストップウォッチアプリを作ってみるシリーズ全4回。第1回はコンセプト設定からGlideへのログインまでご説明します。
「テーマ」テーブルの設定
「テーマ」機能のために用意するテーブルは、
- 「テーマ」テーブル
です。なお、今回は個人用アプリの開発をイメージしていますので、ユーザー管理は想定していません。
また、アプリ構築時にサンプルテーブルとして「Favorite Things」テーブルが自動で作成されますが、これは使う必要がありません。データを削除して他のテーブルに使ってもよいですし、そのまま放っておいても大丈夫です。
このテーブルは、名前の通りストップウォッチデータを集める測定テーマを管理するテーブルです。以下の列を設定します。
- テーマ名(Text)
- 説明(Text)
- 作成日時(Date & Time)
- イメージ(Image)
各列の名前とデータ型を設定するだけです。こんな感じになります。
「説明」は、テーマの目標などを書いておく項目です。
「イメージ」は無くても良いのですが、アプリを使うときに見栄えが良くなるので入れてみました。機能には全く影響しません。
「テーマ」画面の設定
次に、アプリの「テーマ」画面設定に移ります。先に全てのテーブルを設定してもよいのですが、ノーコードですし、テーブルごとにどのようにアプリで表示されていくか見ながら作って行っても良いでしょう。
タブのメイン画面の設定
メイン画面で各テーマをカード形式で表示、詳細画面で新しいテーマの設定、履歴の確認などができるようにしていきます。
「テーマ」タブは新しく作っても結構ですし、サンプルタブの「Favorite Things」を作り直してもできます。
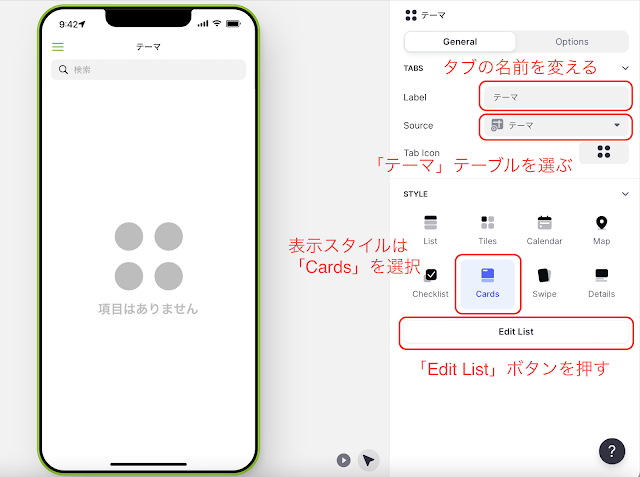
まず、タブに名前(ラベル)をつけます。ここでは「テーマ」にしました。次にデータソースを指定します。「テーマ」テーブルを指定します。
次に表示スタイルです。どれでもお好みのもので結構ですが、イメージ画像も大きく出る「Cards」を選んでみました。
そして「Edit List」ボタンを押して、リストの詳細設定に進みます。
最初に設定するのは「追加」ボタンです。この設定を行うことで、テーブルに新しいデータを追加するようになります。
画面右上の「Add Form」ボタンをクリックし、「Allow users to add items」にチェックを入れます。すると、アプリ画面の右上に「+」ボタンが表示され、新規入力フォームに遷移することができるようになります。
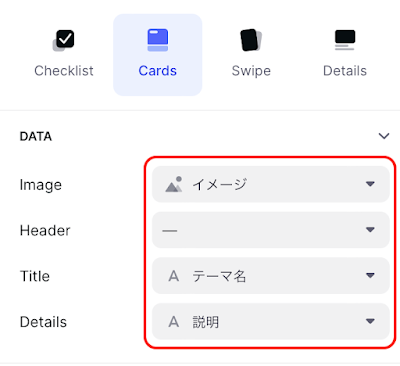
次に、データの表示設定を行います。画面右上の「General」ボタンをクリックして詳細設定画面に戻ります。
それぞれの項目に対応するテーブルの列を指定していきます。「Header」と「Title」はここでは同じですが、HeaderよりTitleの方が文字が若干大きいので、「Title」に「テーマ名」を指定しました。
なお、データを設定しても、最初は「テーマ」のデータがありませんのでアプリ画面には何も出てきません。
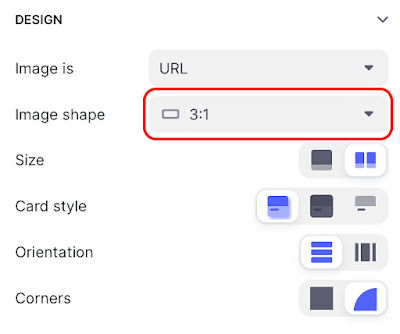
合わせて、カードのデザインを少し変えてみました。イメージが綺麗に出るように、「Shape」を3:1にします。
これでメイン画面の設定は一旦完了です。お好みでデザインを細かく変えることももちろんできます。
テーマ入力画面の設定
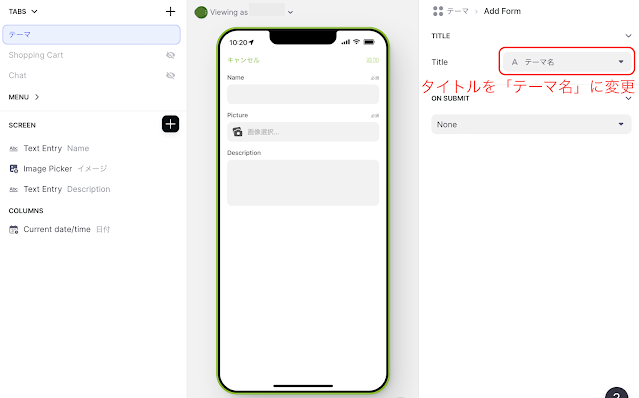
ここで、アプリ画面右上の「+」ボタンを押して、データ入力画面に移ります。「テーマ」データ入力画面が表示されます。
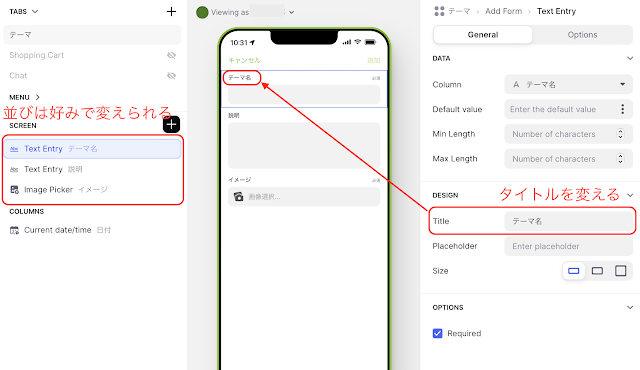
まず、タイトルを変更します。ここでは「テーマ名」を設定しました。テーマ名を入力すると、画面上部にテーマの名前が出てくるようになります。他の名前(例えば「新規テーマ入力」など)も設定できます。
次に、表示各項目を設定します。
画面左の「SCREEN」の下に、アプリ画面で表示される項目が並んでいます。並び順は自由に変えることができます。また、SCREEN横の「+」ボタンを押すと、新しい表示項目(コンポーネント)を追加することができます。
画面右側は各項目に対応するデータの設定です。Column欄で対応するデータ列を指定しますが、Glideが最初から自動で作成してくれますので、変更不要の場合も多いです。
Title欄の名前を変えると、アプリ画面に表示される各項目のタイトルを変更することができます。
テーマ名、説明、イメージの各項目を設定すれば、「テーマ」入力画面の出来上がりです。
早速、何かテーマを入れてみてください。
このような感じで、測定テーマが設定されました。
次回は
ここまでは難しい操作もなく、あっという間だったと思います。次回は、もう一つの主要な機能であるストップウォッチについて、テーブルと画面設定を行なっていきます。経過時間の表示に少し工夫が必要です。
次回は作業が少し長いですので、時間があれば少し進めてしまっても良いかもしれません。
こちらの記事をどうぞご覧ください。
【週末に作るGlideストップウォッチ】3:ストップウォッチコンポーネント設定とテンプレート型を使った経過時間の表示
週末を使ってGlideでテーマを設定できるストップウォッチをノーコードで作る全4回シリーズ、このアプリでは、測定テーマの設定・管理と時間測定の2つの機能があります。第3回は、このアプリの機能である時間測定の「ストップウォッチ」を設定する機能を構築していきます。
シリーズ目次
第1回 テーマを設定できるストップウォッチアプリのコンセプト設定とGlideへのログイン
第2回 計測「テーマ」のテーブルと画面の設定
第3回 ストップウォッチコンポーネント設定とテンプレート型を使った経過時間の表示
第4回 グラフで測定結果の見える化とWebアプリのリリース















0 件のコメント:
コメントを投稿