週末を使ってGlideでテーマを設定できるストップウォッチをノーコードで作る全4回シリーズ、前回の第3回はこのアプリの機能の一つである時間測定のための「ストップウォッチ」を設定する機能の構築についてご説明しました。ストップウォッチコンポーネントの使い方と、経過時間の計算・表示のために使用するMath型・Template型のご説明をしましたが、いかがでしたでしょうか?
第3回までで、ストップウォッチとしての基本的な機能は網羅されているはずです。最終回となる第4回は、測定結果をグラフに表示する「データの見える化」と、Webアプリとしてスマートフォンなどへ配置する方法についてご説明いたします。
前回の記事はこちらです。こちらもどうぞご覧ください。
【週末に作るGlideストップウォッチ】3:ストップウォッチコンポーネント設定とテンプレート型を使った経過時間の表示
週末を使ってGlideでテーマを設定できるストップウォッチをノーコードで作る全4回シリーズ、このアプリでは、測定テーマの設定・管理と時間測定の2つの機能があります。第3回は、このアプリの機能である時間測定の「ストップウォッチ」を設定する機能を構築していきます。
グラフを配置する
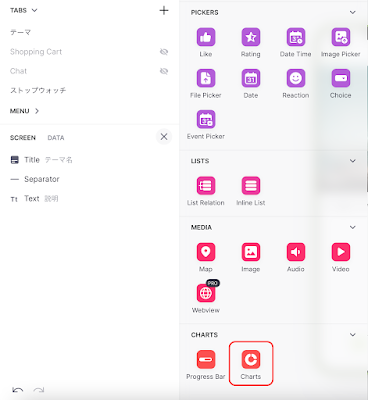
Glideには、データ表示コンポーネントの一つに「チャート」があります。いわゆるグラフ機能で、データをグラフ表示することができます。
現時点で表示できるグラフは、ドーナッツ・パイチャート(円グラフ)・棒グラフ・帯グラフのみです。
ストップウォッチアプリでは、表示するデータは経過時間でしょう。時間が長くなるにしても短くなるにしても、変化を視覚的に感じることができます。本当は折れ線グラフがあれば良いのですがありませんので、ここでは棒グラフで表示することにします。
グラフは、テーマの詳細画面に表示するようにします。
グラフコンポーネントの配置と設定
「テーマ」タブの詳細画面でコンポーネントを追加する「+」ボタンをクリックします。表示されるコンポーネントの最下段に「Chart」がありますので、これをクリックします。
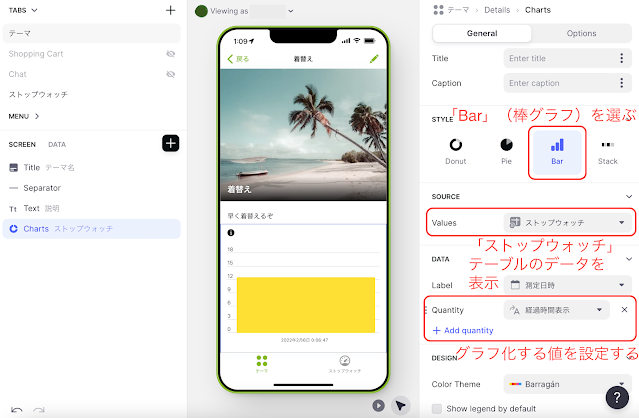
続いて、画面右側でチャートコンポーネントの詳細設定を行います。グラフの種類・データソース・グラフ化する値の列を指定します。
グラフの種類は「STYLE」欄で「Bar」を選びます。なお、隣の「Stack」は帯グラフです。
データソースは「SOURCE」欄で「ストップウォッチ」を選びます。
グラフの表示は「DATA」欄で指定します。グラフの各列の名前は「Label」で「測定日時」を指定します。
グラフに表示させる値はQuantity欄で指定します。Quantity欄がない場合は「Add quantity」で追加します。ここでは「経過時間表示」を値として指定します。これで経過時間に応じた棒グラフが表示されます。優れたことに、経過時間は「時間:分:秒」で表示されていますが、グラフでは秒単位に換算されて表示されます。
テーマごとに絞り込むフィルターの設定
ここで、チャートコンポーネントに表示するデータのフィルターを設定します。これを行わないと、テーマに関係なく全ての測定結果がグラフに表示されてしまいます。
チャートコンポーネントの画面右上にある「Option」をクリックしてフィルターを設定します。
設定するフィルターは、「ストップウォッチ」テーブルの「テーマ名」が「テーマ」テーブルの表示中の列の「テーマ名」と一致するもの、となります。表示中の列は「Screen」で選ぶことができます。
計測結果リストを配置する
測定結果の推移が、グラフだけでなくリストでもみられるように、グラフの下にリストも追加します。
グラフと同じく、コンポーネントを追加するプラスボタンをクリックして、「LISTS」にある「Inline List」を選びます。
画面右側の詳細設定画面で、表示するテーブルとデータをそれぞれSOURCE欄、DATA欄で設定します。
なお、このリストでは、リストがクリックされた時の動作は「詳細画面に移る」が初期設定ですが、これを「何もしない」に変更してみます。リストに必要なデータはほとんど表示されているので、詳細画面への遷移は必要ないかもしれません。
リストの設定画面にある「ACTION」欄で、「CONFIGURE ACTION」を「None」に設定します。
また、リスト表示にもフィルター設定が必要です。もし他のテーマの測定結果も表示されているときには、フィルター設定を確認してください。リストのフィルター設定の方法は、グラフのフィルター設定方法と同じです。
アプリをスマートフォンなどに配置する
ここまでで、アプリの機能は構築されました。もちろん、さらに機能を付け加えることはできますが、ここで、作成したアプリをスマートフォンやタブレットなどに配置する方法をご説明します。なお、GlideのアプリはWebアプリとして配置できますので、作業は簡単です。
アプリのWebアプリとしての配置については、こちらの記事もご参照ください。
【自分で作るGlide】10:アプリを公開する−ノーコードで塾の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。最終回は、アプリの公開方法とプライバシーの管理についてご説明します。アプリを公開するときに個人情報管理は重要なポイントです。
アプリのWebアプリ化
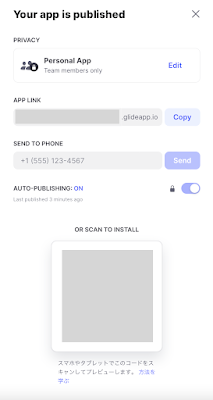
アプリをWebアプリとして配置するには、画面右上の「Publish」ボタンをクリックします。
問題がなければ、以下画面が表示され、Webアプリのアドレスを取得することができます。このアドレスにアクセスすればスマートフォンでストップウォッチを使うことができます。
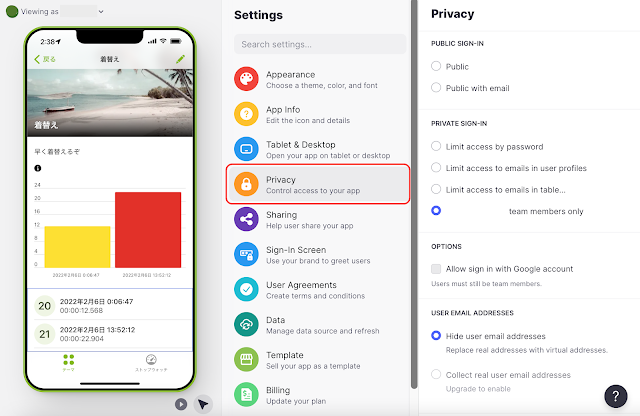
アプリのプライバシーについて
最後に、アプリのプライバシーについてご説明します。初期設定では、WebアプリへのアクセスはGlideで登録されているチームメンバーに限られます。他のユーザーのアクセスも想定される場合は、設定を変える必要があります。
また、プライベートサインインでは、初回アクセス時にメールアドレス入力とパスワードの確認があります。オプションでGoogleアカウントでのサインインを選ぶこともできます。
一方、パブリックサインインを選ぶと、サインインの確認がなくなりますので、Webアプリのアドレスがわかるユーザーは誰でもWebアプリ内部にアクセスすることができます。アプリの用途とデータの秘匿性をより、必要なプライバシー設定をする必要があります。
また、Glideは無料版では一つのWebアプリには同時に一人しかサインインできません。複数サインインが必要になる場合は有料版にアップグレードする必要があります。
最後に
Glideでストップウォッチアプリを作る全4回シリーズでしたが、いかがでしたでしょうか。週末二日で、Glideを使ってスマートフォンでも動くアプリを比較的簡単に作れることが実感いただけたと思います。一方、データの表示など、ノーコードアプリ開発でも一工夫必要なところがあることもお分かりいただけましたでしょうか。
ここでは説明しませんでしたが、測定結果に個別のコメントをつけたりイメージを表示させたりすることもできます。アプリを簡単にカスタマイズしていけるのもノーコードアプリ開発の魅力です。
ここまで記事をお読みいただき、誠にありがとうございます。
AppSheetでの在庫管理やGlideでの予約管理など、この他にもノーコードでアプリを開発する記事もありますので、よろしければこちらもぜひご覧ください。
【自分で作るGlide】1:Glideの導入–ノーコードで塾や教室の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。塾の予約アプリを作るため、まずはGlideを導入します。
【AppSheetで在庫管理】ノーコードで食料在庫管理アプリを作る(はじめに)
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。実際の開発時間は、夕食後の時間を使って一週間程度です。
【自分で作るAppSheet】アプリのイメージとAppSheetへのサインアップ(旅行のホテルと思い出写真を一緒に管理するアプリを作る(1))
AppSheetで旅の思い出を残すアプリを作ります。旅行で泊まったホテルを写真と一緒に管理するアプリ、まずは作成開始でアプリのイメージ作りとAppSheetへのログインを行います。

【Glideで簡単アプリ作成】かんたんカウンターアプリを作る
ノーコードアプリの作成は簡単、というけれど実際に作るとアプリ画面の設定やテーブルの定義、イベントの設定など案外手間がかかったりするものです。実際どうか、ノーコードアプリ開発ツールのGlideを使って、簡単なアプリを簡単に作ってみます。
シリーズ目次
第1回 テーマを設定できるストップウォッチアプリのコンセプト設定とGlideへのログイン
第2回 計測「テーマ」のテーブルと画面の設定
第3回 ストップウォッチコンポーネント設定とテンプレート型を使った経過時間の表示
第4回 グラフで測定結果の見える化とWebアプリのリリース


















0 件のコメント:
コメントを投稿