これまで、AppSheetでのアプリの作成、テーブルの設定を行ってきました。第4回で最後ですが、アプリ画面の設定を行い、入力や表示がきれいにできるようにしたら、アプリの完成です。
作業は、
- 各テーブルを表示するビューの設定
- 地図ビューの作成
なお、ビューはお好みで色々変えることができますので、試してみて使い勝手の良いものを選んでください。
この記事は全4回シリーズです。
こちらもご覧ください。
第2回:データベースとアプリの作成
第3回:テーブルの設定
第4回:アプリ画面の設定で完成
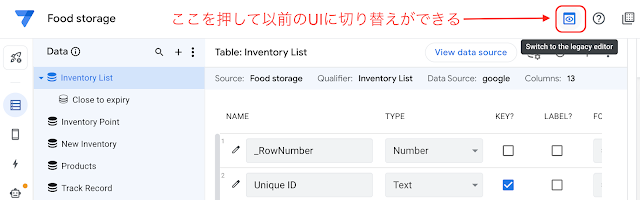
AppSheetのUIが変更になりました
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
ビューの設定を変更する
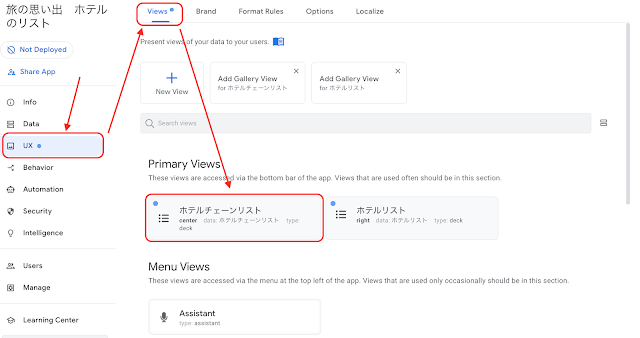
まず、現在のビュー設定を確認します。各テーブルに対応するビューのリストは、UXメニューのViewsタブを選ぶと出てきます。出てくるビューをクリックすることで詳細設定画面に進みます。
Primary Viewsは、アプリ画面の上部や下部のボタンを押すことで出てくるビューです。すべてのビューを入れることはできませんが、4〜5個のビューを設定すると使いやすいです。ここには各テーブルのリストを表示するビューを置きます。
Menu Viewsは、アプリ画面左上のメニューボタンを押すと出てくるビューです。あまり使わないビューはここに入れておくと良いでしょう。
Ref Viewsは、Primary Viewsに入っているビューから呼び出されるビューやフォームで、詳細画面やデータ入力画面が該当します。
ビューの設定
では、ホテルチェーンリストのビューを設定します。設定項目が多いので、上から順に進みます。
全般
最初に、ビュー全般に対する設定を行います。ビューの名前、表示位置、表示タイプが設定できます。
View nameでビューの名前を変えます。ボタンの名前も変わります。
View typeはここではカード型ビューにしてみます。カードの詳細設定は画面の下にありますので後ほど設定します。そのほかに、デッキ型、テーブル型、ギャラリーやダッシュボード型などありますので、内容に応じて変更できます。いくつか試してみて、使いやすいものを選択するのが良いでしょう。
Positionでボタンの位置を決めます。
View Options
テーブルのデータの表示の仕方を決めます。
Sort byでデータの並び順を決めることができます。並び替えの対象にする列と、昇順か降順かを選ぶことができます。ここでは、チェーン名で昇順に並び替えて表示させることにしました。
Group byでグルーピングの設定をします。ここでは使いませんが、ホテルチェーンごとにホテル名を表示させるような時に使います。
Group aggregateはグループの集計に使います。グルーピングを設定した場合には、グループ内のデータの数を表示できます。
Layout
ビューの表示形式や内容を決める項目です。ここではlargeタイプを選択してみました。
表示する各項目に対し、テーブルのどの列をあてはめるか、設定することができます。ビューの項目をクリックし、右側のColumn to showで列を選んで設定します。ここではTitleにチェーン名を設定、Subtitleに会員番号を設定してみます。
中央のAppSheetマーク部分には、参照リストである「チェーンのホテルリスト」を選択します。これで、このチェーンのホテルがリストで表示されます。
ACTION1には、クリックした際のアクションを設定することができます。ここでは、編集機能(Edit)を設定します。なお、ACTION2に指定するアクションは特にありませんので、Noneを選ぶと、ビューの表示の際に何も表示されなくなります。HeaderやSubheaderも、表示する項目を設定しておきます。何も設定しないと、AppSheetが自動的に列を割り当ててくれますが、必ずしも目的に沿う設定をしてくれるわけではありません。ここでは、HeaderやSubheaderは不要なので、Noneを選びます。
Display
ビューのアイコンや名前の設定ができます。アイコンを、ホテルチェーンに合うような会員証のマークに変更してみました。
設定変更後のアプリ画面
ここまでの変更をアプリに反映させておくべく、画面右上の「SAVE」ボタンを押します。
設定変更後のアプリ画面は以下の通り、ほとんど変化がありません。データがないので何も出ないのですね。なお、チェーンリストの名前とアイコンは変わっています。
データを入力してみる
データがないとビューのイメージもつかめませんので、何か入れてみます。まずはホテルチェーンです。ホテルチェーン画面右下のプラスマークを押して、新しいデータの入力画面に移ります。
ホテルチェーンとして、ヒルトンオナーズを入れてみました。テーブルの設定で列の表示の設定をしていませんので、UIDも表示されてしまいました。後で非表示する設定をします。
なお、この時スプレッドシートにも同じ情報が記録されます。
どうでしょうか?アプリはイメージ通りに動いているでしょうか?
よければ、他のビューの設定にも進みます。
各テーブルのビューの設定
テーブルが複数ありますので、全てを一つずつ見ていくのも時間がかかります。ここでは、各テーブルの設定をまとめてご説明します。ここからは、データを入れながら設定していくと、ビューの表示設定が可視化できます。
ビューに表示させる項目の設定
最初に、ビューに表示させる項目を設定します。ホテルチェーンリストでもUID列が表示されてしまっていました。テーブルの列のうち、ビューに表示する必要ないものもあります。列の表示・非表示はテーブルの詳細設定でできます。
DataメニューのColumnsタブでテーブルの詳細設定画面を表示させます。UID列を右に見ていくと、「SHOW?」の項目がありますので、ここのチェックを外すと非表示になります。
データ入力してみる
ビュー設定をする前に何かデータを入れてみます。ホテルチェーンにヒルトンオナーズを登録しましたので、ヒルトングループの旗艦ホテルであるヒルトン東京を登録してみます。
ホテルリストビューから画面右下のプラスボタンを押すと、新規入力画面に移ります。ホテル情報を入れていきます。チェーン名や国名はリストから選択できるようになっています。
続いて住所や都市名、電話番号などを入れます。住所を入れると、AppSheetから近い住所の提案が出てきます。同じような住所を選ぶことで、位置情報として地図で表示されるようになります。また、電話番号を入れると、電話ボタンが出て電話をかけられるようになったり、ウェブサイト情報を入れると、ウェブサイトを開くことができるようになります。
写真も登録してみます。カメラボタンを押して、写真をアップロードします。
必要な項目の入力が終わったら、Saveボタンを押します。ホテルリストビューに戻り、ヒルトン東京が登録されたことを確認できます。写真もサムネイルで出てきていますね。
リスト右下のボタンを押すと、地図が出たり、電話をかけられたりします。一方、同じアイコンが2つ出ていたりしますので、ビューの設定で直していきます。
デッキ型のビューの設定
ホテルリストのビューの詳細画面に移ります。このビューはデッキ(deck)型になっていることがわかります。ホテルは件数も多くなる可能性があるので、デッキ型の表示のままにします。
チェーンごとのホテルリストがあると便利そうなので、Group byで「ホテルチェーン」を選び、ホテルがホテルチェーンごとに括られるようにします。
リストの詳細設定は、以下のようにしました。
Primary header、Secondary headerなどには、ビューの表示項目を設定します。一方、Actions欄では、リスト右下のボタンに何を表示させるかを定義します。
この設定でリストを見てみると、以下のようになります。
指定した通りの表示になっています。
ここでリストをクリックすると、詳細画面に移ることができます。詳細画面の設定は、「ホテルリスト_Detail」で行います。
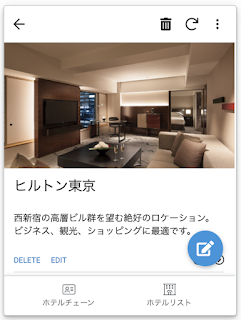
詳細画面は、カード型ビューにしてみました。
ビュー設定画面で、「Use Card Layout」をオンにすると、カード型のビューが生成されます。
ホテルサイトみたいでちょっとかっこ良くなりました。
ビューの一番下に「ホテルの宿泊履歴」という欄があります。ここにこのホテルの宿泊履歴を表示します。参照リスト「ホテルの宿泊履歴」ですね。右下のAddボタンを押すと、宿泊履歴の入力画面に移ることができます。
宿泊履歴サンプルを入れてからホテルリスト詳細を表示させると、このように宿泊履歴が出てきました。当たり前なのですが、本当にAppSheetはよくできています。
新しいビューを作る
次に、宿泊履歴ビューの設定に移りますが、Primary Viewsに宿泊履歴リストがありませんので、ビューを追加します。Viewsタブの真下にある「New View」ボタンを押します。
View Nameを「宿泊履歴」とし、表示するテーブルも「宿泊履歴」を選びます。表示は、宿泊履歴は件数が多くなる可能性もあることから、デッキ型を選んでみました。シンプルですが、わかりやすく出てきました。
宿泊履歴に関連する写真を参照リストで表示する
宿泊履歴リストも、クリックすると詳細画面に移ります。詳細画面の下に、「宿泊履歴の写真リスト」が表示されています。このAddボタンを押すと、関連写真を追加することができます。
写真を一枚アップロードしてみます。結果は以下の通りです。
何もしなくても、宿泊ごとの写真リストができました・・・
地図ビューの作成
ホテルリストに住所を記録していますので、この情報でGoogleマップにホテルの位置を表示させるビューを作ります。UXメニューのViewsタブからビューの画面に進みますが、上部に地図ビューを作成するボタンが自動で出てきていますので、これを押せば、ビューが作成されます。
または、新しいビューを作成し、View typeで「map」を選択すると、地図ビューになります。
ビューの名前を「地図」にします。また、ボタンの配置を右端に表示させるようにします。
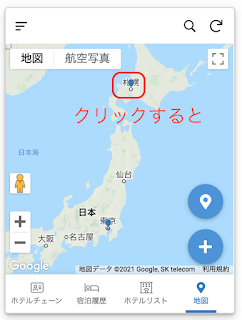
アプリには、すでに地図とホテルの位置がピンで表示されています。データは、ホテルリストの住所列が参照されています。
早速、北海道のピンをクリックしてみます。
地図の詳細画面に移りました。ここからさらにホテルの詳細画面に行くことができます。
これですべての設定が完成しました。最後に「SAVE」ボタンを押すのをお忘れなく。
アプリの完成
アプリは完成しましたので、もう使うことができます。PC上でも使えますし、スマートフォンやタブレットでも、AppSheetアプリをインストールすれば、まさにアプリの一つのように稼働します。
AppSheetアプリは、AppSheetと同じユーザーIDでログインすれば、AppSheetで作成したアプリを動かすことができます。複数アプリを動かすことができ、メニューの「App Gallery」でアプリを切り替えることができます。
ここまでご覧いただきありがとうございます。AppSheetでアプリ作成、いかがでしたでしょうか?難しいソースコードを書く必要もなく、「こんな画面を作りたい」というイメージがすぐにそのまま再現できていると思います。
できたアプリを使って、去年や一昨年はあんなところに遊びに行ったなあ、と旅の思い出に浸りたいと思います・・・
在庫管理もAppSheetでどうぞ
我が家の食料品や日用品の在庫を可視化する、そんな在庫管理アプリもAppSheetで作れます。こちらの記事も是非ご覧ください。
【AppSheetで在庫管理】ノーコードで食料在庫管理アプリを作る(はじめに)
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。実際の開発時間は、夕食後の時間を使って一週間程度です。
AppSheetの参考図書
ノーコードプログラミングって何だっけ?結局AppSheetって何なんだ?という方に、こちらの参考図書もご紹介します。


































0 件のコメント:
コメントを投稿