AppSheetでノーコードを使って食料品の在庫管理アプリを作ってみます。AppSheetの導入、テーブルの編集をして、今回はアプリの表示設定をカスタマイズします。前回の記事もご参照ください。
【AppSheetで在庫管理】AppSheetの導入とテーブルの設定
AppSheetで食料品の在庫管理アプリを作る。まずはAppSheetを導入し、データベースとなるスプレッドシートのテーブル設定をしてみます。
AppSheetのUIが変更になりました
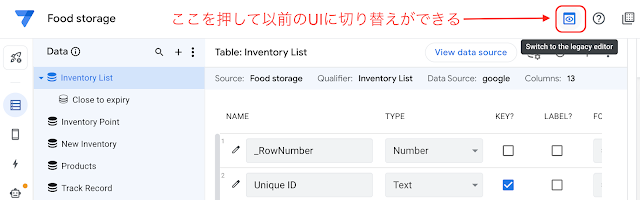
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
表示=UX設定の操作
AppSheetでは、アプリの表示に関する設定は、サイドバーの「UX」から行います。UX=ユーザーエクスペリエンス、ということ?
UXで出てくるタブは以下の通りです。
- Views:各テーブルに対するアプリでの表示を設定、表示についてのイベント発生時の挙動も設定できる(Behavior)
- Brand:アプリのテーマやロゴや色の設定など、結構色々カスタマイズできる印象
- Format Rules:ビューで表示される各項目に対する設定
- Options:初期表示画面やフォントなどの設定、設定項目多数あり
- Localize:システム文字列のカスタマイズ、ここを変えれば完全日本語表示もできるのか?
ナビゲーションバーにビューを追加する
ここでの目標は、「Products」テーブルをアプリに表示させ商品管理をできるようにすることです。アプリ画面下部にあるナビゲーションバーに「Products」のボタンを表示させ、押したら商品管理の画面が現れるようにしたいのです。
これも簡単で、Viewsタブの下にある、「New View」のボタンを押します。すると設定画面が現れると同時に、アプリのプロトタイプのナビゲーションバーにも「New View」が追加されます!速すぎて、説明するほどのことでもありません。ボタンの名前を変え、参照するテーブルを設定すると、もうProductsテーブルが表示されています。
View typeから、データの表示パターンを変えることもできます。また、Position(View typeの次に出てくる)を変えると、ボタンをナビゲーションバーに表示させる位置を右や左に変えることができます。ちょっと押してみるとプロトタイプの画面も変わるので、いろいろ試してみることができるのも便利です。
アイコンの形も変えることができます。アイコンもView nameなどから勝手に選んでくれるようですが、同じ形のアイコンが選ばれたりすると意味がありません。画面を下の方にスクロールすると、「Display」という項目があり、ここでアイコンを変えることができます。ここでは商品管理なので、荷物っぽくCubeなるアイコンを選びましたが、これも種類が多く選択に悩むほど。
この調子で、在庫場所管理ビューも追加しました。アイコンはテキストボックスに「warehouse」と入力すると、それっぽいものがソートされて出てくるので、その中から選んでみました。
使わないビューは削除
一方、初期設定で入っているカレンダーは使わないので削除することに。右上の「Delete」を押すと、「Are you sure?」とボタンが再確認に変わるので、もう一度押すと、カレンダーのビューが削除され、プロトタイプの画面からも消えていきました。
ここまでで、基本機能はほぼ揃ってしまいました。ボタンを押して操作するだけなので、一日もかからずできてしまいます。
が、もう少し高機能にしたい。コンセプト(当ブログの「はじめに」で勝手に定義)からすれば、まだ
新規商品の入庫はバーコードでスキャンする。- バーコードごとに商品情報を管理する。
- 消費期限が近い商品をリスト化する。
- 出庫は数量で管理、数量ゼロになったらその商品は出庫完了。
履歴は不要なので記録しない。在庫場所も管理する。
が残っています。
ということで、次は「数式と関数のフィルターでスライスを作ってデータを抽出する」に続く・・・
アプリの表示をカスタマイズする方法については、こちらもどうぞご覧ください。
【AppSheetでゴルフスコア管理】2:テーブルの設定とアプリ画面の入力フォームを複数ページに分割
ノーコードアプリ開発ツールAppSheetを使ってゴルフスコア管理アプリを作ります。テーブル設定と入力画面をページ分割するShow型の設定をして画面の見栄えを良くします。
シリーズ目次
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。バーコードの読み取り、入庫、出庫の動きをアプリで作りながら、ポイントや気づきを中心に触れてみました。素人ですので、書いてあるよりも良い方法もあるかもしれませんが、AppSheetからアプリを使い始めるまでの流れは一通り説明しています。実際の開発時間は、夕食後の時間を使って一週間程度です。さらに続編として、入出庫履歴の記録と在庫データの表示も追加しています。
在庫管理アプリ構築編
その1:はじめにその2:AppSheetの導入とテーブルの設定
その3:アプリの表示をカスタマイズする
その4:数式と関数のフィルターでスライスを作ってデータを抽出する
その5:データを抽出、そのバーコードありますか?
その6:数式で分岐を設定する
その7:LINKTOFORM関数を使ってデータも引き渡し
その8:他のフォームに遷移する
その9:データを自動消去する
その10:デプロイしてみる
その11:おわりに












0 件のコメント:
コメントを投稿