Glideを使ってノーコードで塾や教室の予約管理アプリを作りながら、Glideの機能をみてみます。 前回は、Glideのテーブルについて作成・編集方法をご説明しましたので、こちらもご覧下さい。
【自分で作るGlide】3:Glideのテーブルの作り方−ノーコードで塾や教室の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。Glideのデータエディタを使ってテーブルを作る方法について説明します。
今回は、Glideのアプリ作りの中心とも言える、タブとコンポーネントについてみていきます。Glideでのアプリ開発は、主にアプリ画面の設計・アクション(ボタンが押された時の動きなど)・セキュリティ(アクセス権限や権限ごとの画面表示の設定)、に分けられます。アプリ画面の設計に当たるのが、タブとコンポーネントです。
タブとテーブル
タブはメニューのようなものです。アプリの画面では、タブが2つ以上になると画面下に出てきます。
タブは画面左側のTABSメニューの横にあるプラスボタンで追加することができます。一方、一度作ってしまったタブは削除することができません。非表示にするか、他のメニューとして再生することになりますが、不用意にタブを作りすぎないよう注意しましょう。
タブにテーブルをリンクする
タブを作ったら、次にタブに表示させるデータ(テーブル)を設定します。それから、データをどのように表示させるか、スタイルで設定します。
データの設定は、画面右側の「TABS」メニューで行います。「Source」で表示するテーブルを設定します。例えば、「ユーザー」タブには「Users」テーブルを設定することで、ユーザーボタンを押すとユーザー関連情報が表示されるようになります。
アイコンを変更する
タブのアイコンを変更することができます。但し、無料で用意されているアイコンの数は多くありません。有料版も出てくるので、ちょっと良さそうなデザインだと思ったら有料だったり・・・
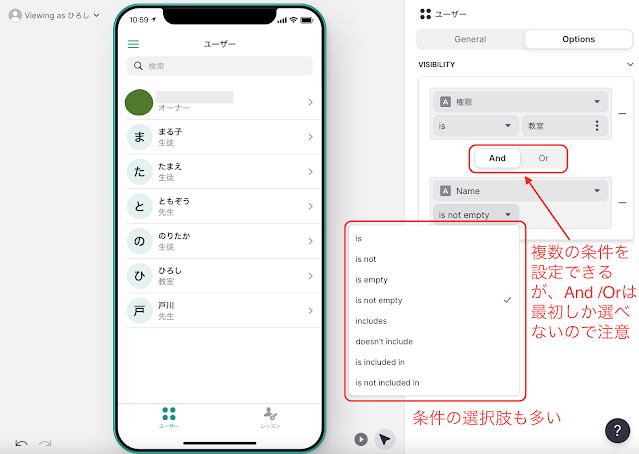
オプションで表示条件を設定
画面右側の「Option」を選ぶと、タブの表示条件を設定することができます。ユーザー本人のみや管理者だけに表示させたい場合などの条件を設定することができます。
条件の選択肢は多くあります。また、複数条件を設定することができますので、上手く組み合わせると比較的複雑な条件も設定することができます。但し、複数条件のつなぎの条件(And /Or)はすべてに適用されます。条件1および条件2または条件3といった設定はできません。
コンポーネントの詳細設定
タブに表示するリスト、テキストやボタンをコンポーネントと言います。コンポーネントの詳細設定は、画面左の「SCREEN」メニューにあるコンポーネント(例えば「Inline List」)をクリックすると、詳細設定画面が出てきます。タブの設定画面では、「Edit List」ボタンが画面右に表示されますので、これを押しても同じ画面が出てきます。
詳細設定画面では、General、Option、Add Formといったメニューが出てきます。Generalは表示やアクションの設定、Optionは表示条件やフィルターの設定、Add Formはフォーム追加可否の設定を行います。
Generalメニュー
Generalメニューでは、リストの表示形式や表示するデータの指定、デザインやアクションを設定します。
STYLE
STYLEはリストの表示形式の設定を指定します。リスト形式のコンポーネント以外では出てきません。表示形式はリストのほか、カレンダー、地図やカード形式などが用意されています。画面の情報に合わせて適当な形式を選びます。試しにタイル型を選んでみました。
DATA
表示するコンポーネントに表示するデータの設定を行います。リストの場合、タイトルや詳細といったそれぞれの場所にテーブルのどの列を表示するか、設定します。テーブルはタブに紐ついているものになりますが、ユーザー情報も表示できる場合があります。
DESIGN
リストやボタンの形や色の設定を行います。リストや文字表示の場合は、選択肢は多くはありません。
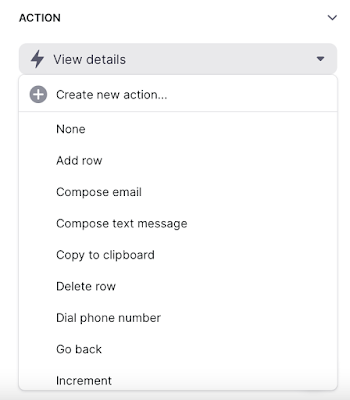
ACTION
リストの項目やボタンがクリックされた場合の挙動を指定します。アクションのドロップダウンを押すとアクションのリストが出てきますが、以下で表示できない数がありますので、都度確認してみてください。
もっとも使うのは、リストの当該行データを表示するView details、テーブルに行を追加するAdd row、削除するDelete rowあたりでしょうか。テーブルにデータを記録させる、Set columnsも使用頻度は高そうです。その他、メールを送信するSend emailなどもありますが、有料プランのみで動く機能もありますので、注意が必要です。
コンポーネントを配置する
タブ画面に配置されるコンポーネントは、テーブルを一覧で表示するリストだけです。その他のコンポーネントは、詳細画面だけで配置することができます。
ここでは、ユーザーリストから「ひろし」を選んで、ユーザータブの詳細画面に進みます。初期画面では、SCREENメニューにいくつかのコンポーネントが配置されていますが、必要に応じて変更や削除することができます。
コンポーネントはプラスボタンを押すことで追加できます。
追加できるコンポーネントが表示されますが、多くの種類があります。一部は有料となっていますので注意が必要です。ここでは、Basic tableを追加しました。
画面右部分でコンポーネントの詳細設定ができます。メールアドレスと権限が表示されるように設定しました。
タブとコンポーネントでアプリの画面設計
ここまではGlideのタブとコンポーネントの機能と使い方をご説明しました。次回は、タブとコンポーネントを使って、塾の予約アプリの画面設計をご紹介します。
【自分で作るGlide】5:塾の予約アプリの画面を設計−ノーコードで塾や教室の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。ここでは、アプリの画面設計をしていきます。タブやコンポーネントの設定方法を説明します。
シリーズ目次
Glideを使ってノーコードでアプリを自作するシリーズ、塾や教室の予約管理アプリを作ってみました。データベースの構築・画面の設計・アクションの設定と、ノーコードでアプリを作成する一通りの作業を確認していきます。シリーズは全10回です。
Glideを使うのは初めてですが、開発時間は、Glideの導入からアプリ完成まで一日2、3時間使って3、4日といったところです。
目次
第1回:Glideの導入
第2回:Glideの編集画面について
第3回:Glideのテーブルの作り方
第4回:タブとコンポーネントの設定方法
第5回:アプリの画面を設計
第6回:アクションの設定
第7回:ロールアップ(Rollup)の使い方
第8回:計算式とアクションで残りチケット数を管理する
第9回:チケットの販売とBuyボタンで決済
第10回:アプリを公開する
個別編
リレーション(Relation)について
GlideとZapierを連携する−GlideアプリでZoomミーティングを作る
週末に作るGlideストップウォッチ編
週末時間でできる、簡単ノーコードアプリ開発。Glideのストップウォッチ機能を使って、目的別に整理できるストップウォッチアプリを開発します。
第1回:テーマを設定できるストップウォッチアプリのコンセプト設定とGlideへのログイン
第2回:計測「テーマ」のテーブルと画面の設定
第3回:ストップウォッチコンポーネント設定とテンプレート型を使った経過時間の表示
第4回:グラフで測定結果の見える化とWebアプリのリリース
















0 件のコメント:
コメントを投稿