Glideを使ってノーコードで塾の予約アプリを作りながら、Glideの機能をみてみます。 前回は、アクションの設定を通じて、予約ボタンを押した時の挙動を設定しました。
【自分で作るGlide】6:アクションの設定−ノーコードで塾の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。今回は、ボタンを押した時の挙動を決めるアクションの設定について説明します。
今回は、ロールアップ(Rollup)機能を使ってテーブルのデータの数を数えます。これでレッスンに何人が予約しているか、受講者数のカウントを行います。
ロールアップ(Rollup)とは
ロールアップはテーブルの列に対して設定するもので、テーブルの他の列や関連するデータの数をカウントします。ロールアップを適用した列は、行ごとにカウントが行われます。
予約リストで受講者数をカウントする
ここでは、レッスンテーブルにレッスンを予約している受講者を予約リストテーブルからリストアップするリレーションを設定、これをロールアップでカウントすることで、受講者数がわかる仕組みにします。
設定の手順
以下の手順が必要になります。
- 予約リストテーブルで、カウント用の列を設定
- レッスンテーブルで、予約リストのカウント用列に対しリレーションを設定
- レッスンテーブルに、ロールアップの列を設定、リレーション列に含まれる予約を行ごとにカウントする
予約リストでカウント用の列を設定
予約リストには、予約済みのレッスンとキャンセルされたレッスンが混在しますので、この中から予約済みのレッスンだけを特定できるように、列を一つ追加します。この列では、予約が追加された(予約ボタンが押された)ときに、レッスンIDを記録します。一方、キャンセルボタンが押されたときにはレッスンIDを消去します。
まずは予約リストテーブルで列を追加します。
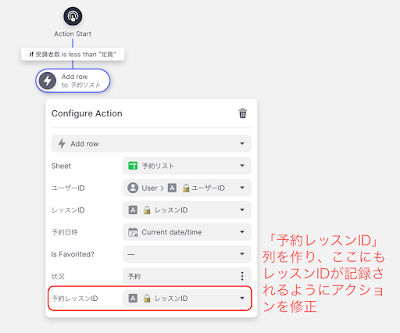
次に、予約ボタンを押したときに新しい列にレッスンIDが記録されるよう、アクションを修正します。
さらに、予約キャンセルボタンが押されたときにはレッスンIDが消去されるよう、予約キャンセルボタンのアクションも修正します。
「予約レッスンID」列に「Clear value」を指定し、ボタンが押されたときに列の値を消去するようアクションを設定しました。
カウントする列に対しリレーションを設定
続いて、レッスンリストに新しい列を作り、予約リストの予約レッスンIDとのリレーションを設定します。リレーションにより、この列にはレッスンを予約した生徒のIDが紐づけられます。複数いる場合は全てのIDが紐づけられますので、この数を数えれば受講者数がわかることになります。
レッスンリストに新しい列を作り、「関連受講者」と名付けます。データ型はRelationとしてリストの紐付きを設定します。
設定した結果は、以下の通りです。
レッスンに紐つく予約IDが、関連受講者に表示されるようになりました。「予約レッスンID」列を参照していますので、キャンセルされたレッスン予約は含まれません。
リレーション列をカウント
そして、ついにリレーション列である「関連予約者」列の受講者IDを行ごとにカウントします。これにより、レッスンごとの受講者数が確認できることになります。
レッスンリストにさらに列を追加します。「受講者数」と名付けました。データ型を「Rollup」にし、他の列のデータをカウントさせるようにします。ここでは、「関連支配者」列の予約レッスンIDデータを数えることにしました。
「Done」ボタンを押すと、レッスンごとの受講者数が「受講者数」セルに現れるはずです。これでレッスン予約からキャンセルまで、アプリがきちんと動くようになってきました。
予約・キャンセルとチケットの増減
これで受講者数も含めて、予約アプリに必要な最小限の機能を実装しました。次回は、予約・キャンセル時のチケットの増減についてご説明します。
【自分で作るGlide】8:計算式とアクションで残りチケット数を管理する−ノーコードで塾の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。ここでは、アプリの画面設計をしていきます。テーブルや作業テーブル以外のテーブルの値を操作しながら、チケット数の管理を行っていきます。
シリーズ目次
Glideを使ってノーコードでアプリを自作するシリーズ、塾の予約管理アプリを作ってみました。データベースの構築・画面の設計・アクションの設定と、ノーコードでアプリを作成する一通りの作業を確認していきます。シリーズは全10回です。
Glideを使うのは初めてですが、開発時間は、Glideの導入からアプリ完成まで一日2、3時間使って3、4日といったところです。
目次
第1回:Glideの導入
第2回:Glideの編集画面について
第3回:Glideのテーブルの作り方
第4回:タブとコンポーネントの設定方法
第5回:アプリの画面を設計
第6回:アクションの設定
第7回:ロールアップ(Rollup)の使い方
第8回:計算式とアクションで残りチケット数を管理する
第9回:チケットの販売とBuyボタンで決済
第10回:アプリを公開する
個別編
リレーション(Relation)について
GlideとZapierを連携する−GlideアプリでZoomミーティングを作る
週末に作るGlideストップウォッチ編
週末時間でできる、簡単ノーコードアプリ開発。Glideのストップウォッチ機能を使って、目的別に整理できるストップウォッチアプリを開発します。
第1回:テーマを設定できるストップウォッチアプリのコンセプト設定とGlideへのログイン
第2回:計測「テーマ」のテーブルと画面の設定
第3回:ストップウォッチコンポーネント設定とテンプレート型を使った経過時間の表示
第4回:グラフで測定結果の見える化とWebアプリのリリース













0 件のコメント:
コメントを投稿