Glideを使ってノーコードで塾や教室の予約管理アプリを作りながら、Glideの機能をみてみます。 前回は、Glideのタブとコンポーネントの機能と設定方法についてご説明しました。こちらの記事もご覧下さい。
【自分で作るGlide】4:タブとコンポーネントの設定方法−ノーコードで塾や教室の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。Glideのアプリ作りの中心となる、タブとコンポーネントの設定方法について説明します。
今回は、実際に塾や教室の予約アプリを作るためのタブとコンポーネントの配置をタブごとに決めていきます。タブは、ユーザー管理画面(管理者用)、レッスンのスケジュール表示と予約画面、生徒の個人ページ(予約確認など)です。
ユーザー管理画面
ユーザー情報を表示する画面です。生徒や先生の情報にアクセスすることができるようになりますので、権限でアクセス可能者を管理する必要があります。
なお、新規ユーザー登録は、アプリではなくデータに直接書き加えることにします。
権限
ユーザー管理画面では、個人情報保護の観点から事務局のみ情報へのアクセスが可能になるようにしています。表示条件の設定で、「オーナー」と「教室」のみアクセスできるようにしています。なお、タブに対する条件設定では、Usersテーブルが参照されます。
表示設定
オーナーと教室管理者のみ閲覧可能なタブですので、生徒や先生の情報がすべて確認できるようにします。
なお、ここで表示されるユーザー情報画面は、マイページタブで表示される生徒の個人情報と同じで、同一のコンポーネントが配置されます。従い、ユーザー管理画面で表示させるコンポーネントは生徒のマイページでも表示されることになります。コンポーネントの表示を管理者(オーナーや教室)に限定するためには、コンポーネントの表示条件で権限を設定する必要があります。
レッスン
レッスン(講義)の時間割を設定します。一コマごとにカレンダーに登録していきます。各レッスンに定員を設け、定員を超えると予約できないようにします。
生徒は予約ボタンで予約ができるようにします。
権限
レッスン予約・確認画面はすべてのユーザーが参照可能です。つまり表示権限は何も設定しません。一方、フォーム追加(レッスンの追加)権限を「教室」に付与します。これにより、教室権限のユーザーには、アプリ画面右上にプラスボタンが表示され、新しいレッスンを追加することができるようになります。
表示設定
レッスンの概要(日時・説明・教員など)をカレンダー形式で表示します。レッスンをクリックすると詳細画面に進み、内容確認や予約が取れるようにします。
詳細画面
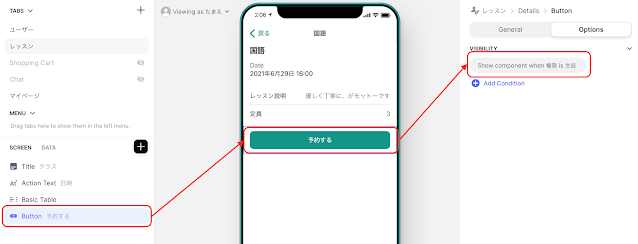
この画面でレッスンの予約が取れるようにするため、予約ボタンを配置します。予約は定員を超えるとできないようにします。予約ボタンを押した際のアクション設定については、こちらをご参照ください。
予約ボタンは生徒だけに表示するように表示条件を設定します。
マイページ
生徒がレッスン情報などを確認する画面です。レッスン予約の確認やキャンセルをこのページから行うようにします。
権限
生徒が主にアクセスするマイページ画面ですので、自分の情報だけが表示されるようにします。
自分の情報への絞り込みはフィルターを使います。先生や教室権限でもアクセスはできません。アクセスしているユーザーのユーザーIDと一致するUsersテーブルのユーザーIDの行データだけ表示させるようにフィルターを設定します。
表示設定
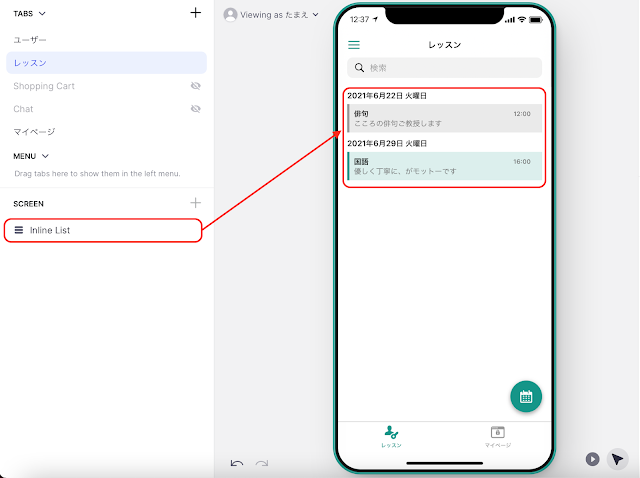
生徒の情報をリストで、受講済み・予約済みのレッスンをそれぞれカレンダー形式で表示します。
予約がない場合はアプリ画面には何も出てきませんが、コンポーネントのInline listを配置しておきます。ここでは予約リストテーブルにダミーデータを配置しましたが、意味のある表示にはなっていません。
なお、マイページタブから表示させた個人情報画面は、ユーザータブで表示する個人情報画面と同じになっています。同じテーブルに設定されたコンポーネントは同じように表示されるようです。
マイページの詳細表示とユーザー管理ページの詳細表示画面が同じになっていることがわかります。
予約リストとレッスンを紐つけて表示する
予約リストは配置しましたが、予約リストにはレッスンの詳細(レッスン日時や教員名など)が紐ついていません。紐つけすることで、予約リストを表示するときに、関連するレッスン情報にもアクセスすることができるようになります。
紐つけはリレーションの設定で行います。リレーションについては、こちらの記事をご参照ください。
【自分で作るGlide】リレーション(Relation)について−ノーコードで塾や教室の予約管理アプリを作る
Glideでノーコードアプリを作成するシリーズ、今回はテーブルとテーブルを関連づけるリレーションという機能についてご説明します。アプリの動作の幅を広げる重要な機能です。
リレーション設定後に、予約リストのコンポーネントを設定します。表示形式をカレンダー、開始時間にレッスン日時を設定するとレッスンが日時順に表示されるようになります。
なお、ここではレッスン日時に加え「レッスン名」をレッスンリストのLookupで取得、タイトルに表示させました。また、二つの予約リストコンポーネントにそれぞれレッスン日時のフィルターを設定、現在日以降の予約をレッスン予約リストに、現在日以前の予約を受講済レッスンリストに表示させるようにしています。
予約ボタンとアクションを設定
ここまで、塾や教室の予約管理アプリの画面構成を決めてきました。画面イメージは掴んでいただけたでしょうか。
次回は、予約ボタンを押した際のアクションの設定についてご説明します。
【自分で作るGlide】6:アクションの設定−ノーコードで塾や教室の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。今回は、ボタンを押した時の挙動を決めるアクションの設定について説明します。
シリーズ目次
Glideを使ってノーコードでアプリを自作するシリーズ、塾や教室の予約管理アプリを作ってみました。データベースの構築・画面の設計・アクションの設定と、ノーコードでアプリを作成する一通りの作業を確認していきます。シリーズは全10回です。
Glideを使うのは初めてですが、開発時間は、Glideの導入からアプリ完成まで一日2、3時間使って3、4日といったところです。
目次
第1回:Glideの導入
第2回:Glideの編集画面について
第3回:Glideのテーブルの作り方
第4回:タブとコンポーネントの設定方法
第5回:アプリの画面を設計
第6回:アクションの設定
第7回:ロールアップ(Rollup)の使い方
第8回:計算式とアクションで残りチケット数を管理する
第9回:チケットの販売とBuyボタンで決済
第10回:アプリを公開する
個別編
リレーション(Relation)について
GlideとZapierを連携する−GlideアプリでZoomミーティングを作る
週末に作るGlideストップウォッチ編
週末時間でできる、簡単ノーコードアプリ開発。Glideのストップウォッチ機能を使って、目的別に整理できるストップウォッチアプリを開発します。
第1回:テーマを設定できるストップウォッチアプリのコンセプト設定とGlideへのログイン
第2回:計測「テーマ」のテーブルと画面の設定
第3回:ストップウォッチコンポーネント設定とテンプレート型を使った経過時間の表示
第4回:グラフで測定結果の見える化とWebアプリのリリース
















0 件のコメント:
コメントを投稿